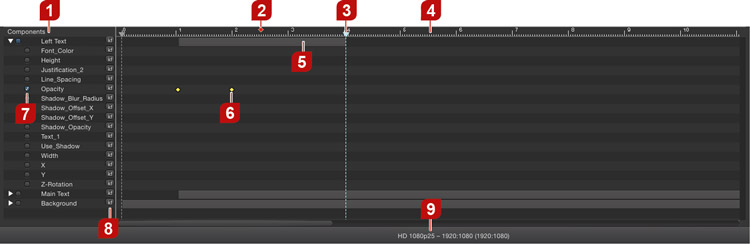
Components 1 Components List: The components list shows the name of every component in your composition. Components have a disclosure triangle and a checkbox on the left side. In this example there are three components from which one is expanded showing its attributes. The checkbox indicates if a component or attribute is 'keyframe-enabled'.
Stopframe 2 Stopframe (Shortcut: ⌘ + K): Stopframes (red diamonds) pause the composition playout temporarily. Stopframes are interpreted differently in just:play and just:live. In just:play, the 'hold'-duration of a Stopframe is proportional to the length of the duration which is set in the inspector of just:play. In just:live, a trigger has to be received by the composition to continue. Otherwise it will be held infinitely (which may be useful for a cornerlogo graphic, for example). Stopframes can also be added/removed/modified in the 'Document' tab of the inspector. Refer to chapter → Stopframes for detailed information.
| Info |
|---|
Every composition which is used as "infinite graphics" must contain ONE stop frame, otherwise the graphics will go off air once the composition reaches its predefined composition end. |
CTI3 CTI: Current time indicator. Indicates the current position in timeline. Drag it to scrub through time.
Timeline 4 Timeline Ruler: This is the timeline ruler. The CTI is snapped to the timeline ruler, depending on your selected frame rate.
Component 5 Component Duration: Each component has an in-point and an out-point (i.e. 'Start' and 'End'). The in- and out-point define the life span of a component and can also be used to reduce the rendering overhead because once the out-point has been reached, the component is taken out of the rendering pipeline. To define the in/out-point, drag the start/end of the grey bar in the timeline or use the inspector to set the duration of a component.
Keyframe6 Keyframe(s): Keyframes are represented by yellow diamonds. composition:builder interpolates between keyframes to create a smooth transition. composition:builder always interpolates sinusoidal.
7 Keyframe-Enable Button: If this checkbox is enabled, the corresponding attribute is 'keyframe-enabled', meaning that each change of the attribute will result in a new/changed keyframe.
Add 8 Add Keyframe Button: Pressing this button creates a new keyframe at the CTI position of the corresponding attribute.
Resolution9 Resolution: Displays the resolution and frame rate of the composition. The value inside the braces is the square pixel resolution.